Archive for the ‘Uncategorized’ Category
Interactive wireframing
I was having a look at Protoshare‘s interactive wireframing application thats all browser based. Looks pretty good. But unfortunately there were a couple of downfalls – you can only export into word. The site also doesnt indicate whether you can upload .png files from fireworks of templates youve been working on.
So I had an explore of Dreamweaver, which takes a little while to learn, but you can then create wireframes in HTML and CSS. However now Adobe has come up with interactive wireframing in Fireworks using PDFs. Check it out…
Wordplay
In case you missed it the first time…here’s Wordle. All the beautiful word clouds you create can also be fully customised (fonts, colour, spread etc).
I think this might be useful when you want to get a quick understanding of a clients web pages (without trawling through the entire site) – it will help you pick out how their content is constructed in terms of message.
Here’s one I made earlier (the Investis website Home and About us page):
Kalpesh
Successful and influential websites map – Japanese style
The Map
| The map pins down nearly 300 of the most successful and influential websites to the greater Tokyo area train map.
Different train lines correspond to different web trends such as innovation, news, social networks, and so on. |
|
Brand Experience
The bottom layer includes a rating of brand experience analogous to restaurant experience. It illustrates IAs perception of user experience and brand management of the main stations. They studied the usability, user value, and interface (simplicity, character, and feedback), and rated each site on a scale of eating at various types of Japanese restaurants.
Jude
Flash navigation and site panning
Thought Id share a really different way of navigating a website using flash to ‘pan over’ their pages. You can also move objects around like mint leaves or wrappers. Used on the Mint website.
Also – look at Schematic’s website – maybe a bit more sophisticated. As well as using the menu as an anchor point and being able to click links, zoom out to see the whole site (go inbetween the pages), zoom in , use the mouse (hold the mouse down) and pan along to another page ….
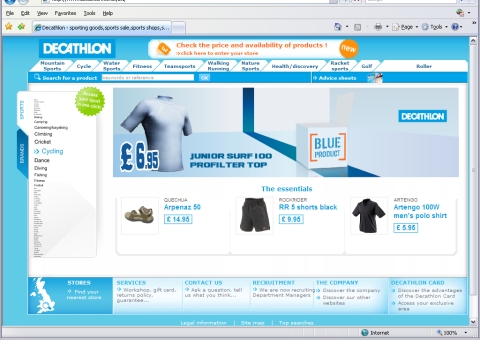
A sporting attempt at dealing with too many navigation items
Decathlon the sports superstore are keen to provide customers with one click access to the products for their sport. However, being a superstore there are a huge number of sports they cater for. Raising two fingers to accessibility – they have decided to cram all of the navigation onto the home page by making it so small you can’t read it !! Madness? not quite – moving your mouse over the list increases the size of the nearest menu options to legible size . See for yourself at:
http://www.decathlon.co.uk/EN/
Screenshot below:
SImon
Hello world!
Welcome to WordPress.com. This is your first post. Edit or delete it and start blogging!
 Leave a comment
Leave a comment